Kleuren
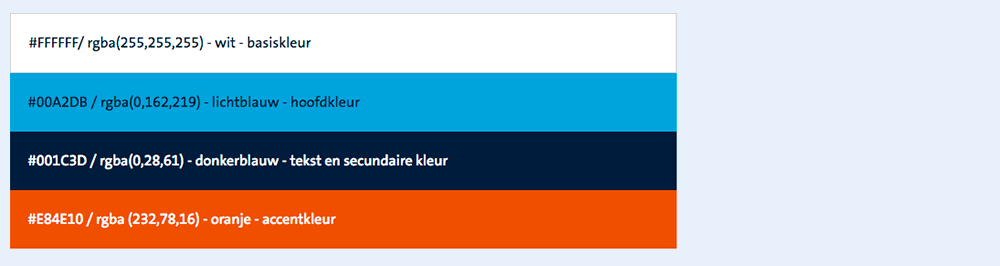
Het kleurengamma van de universiteit is gebaseerd op de vier basiskleuren donkerblauw, wit, oranje-rood en lichtblauw. Het gamma met de 4 basiskleuren kan bij uitingen voor specifieke doelgroepen worden uitgebreid met doelgroepkleuren.
Donkerblauw
Hoofdkleur
CMYK: 100/60/0/80
RGB: 0/28/61
PMS: 295
Webcolor:#001C3D
Sikkens: T0.30.20
De hoofdkleur van de huisstijl is donkerblauw en deze wordt - als kleur van het logo - op alle UM-uitingen toegepast. Het is een koele, dominante kleur die symbool staat voor de totale universiteit als een wetenschappelijke organisatie die vertrouwen en zakelijkheid uitstraalt.

Wit
Hoofdkleur
CMYK: 0/0/0/0
RGB: 255/255/255
PMS: ----
Webcolor: #FFFFFF
Sikkens: ----
De witte ondergrondkleur is puur en vormt een heldere basis voor het donkerblauwe (zwarte) logo. De altijd boven in beeld toegepaste witte logoband, met daarop het sterk contrasterende logo, maakt direct duidelijk wie de afzender is; Universiteit Maastricht.

Oranje-rood
Accentkleur
CMYK: 0/80/100/0
RGB: 232/78/16
PMS: 1665
Webcolor: #E84E10
Sikkens: D6.60.50
Als accentkleur - maar ook als tegenhanger van het dominante blauw - is er gekozen voor oranje-rood. Dit is een warme kleur die symbool staat voor de menselijke en passionele kant van de universiteit.

Lichtblauw
Accentkleur
CMYK: 90/0/0/5
RGB: 0/162/219
PMS: 2995
Webcolor: #00A2DB
Sikkens: S0.50.50
Deze tweede accentkleur is helder en fris en is om meer pragmatische reden aan het kleurengamma toegevoegd. De kleur lichtblauw harmonieert met de andere kleuren en biedt de ontwerper vooral meer typografische mogelijkheden.

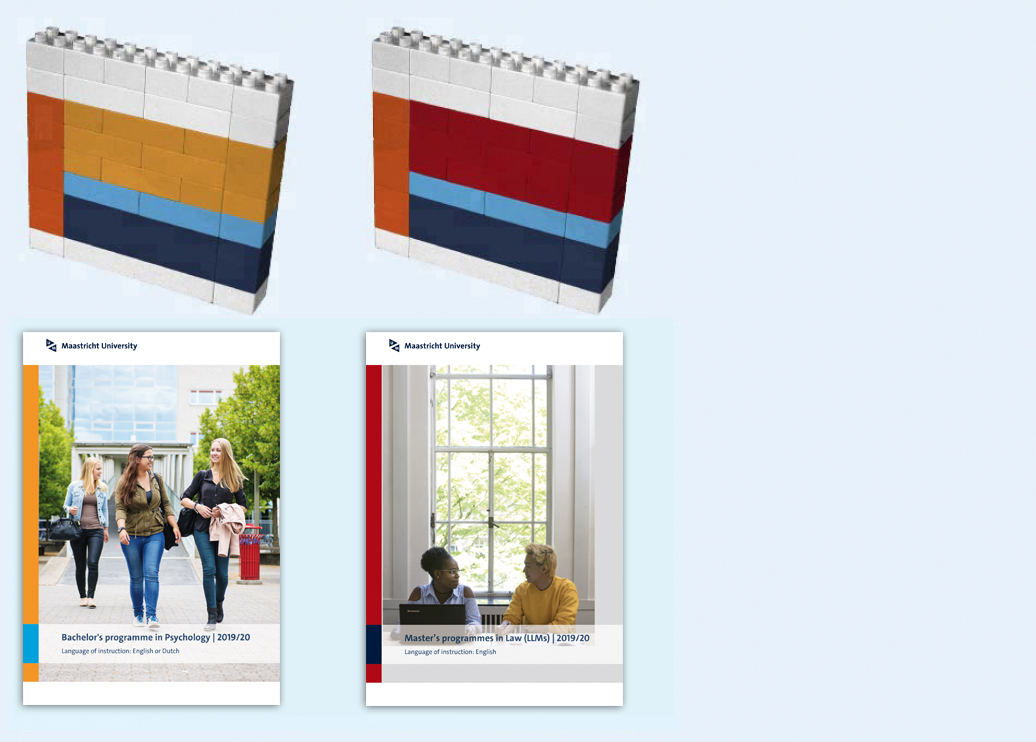
Oranje
Bachelorkleur
CMYK: 0/50/90/0
RGB: 243/148/37
PMS: 7411
Webcolor:#F39425
Sikkens: E4.60.60

Rood
Masterkleur
CMYK: 0/100/100/30
RGB: 174/11/18
PMS: 1805
Webcolor:#AE0B12
Sikkens: C4.60.3

Proporties
Bijna alle communicatieve uitingen worden uit alle vier de basiskleuren opgebouwd. De verhouding van de kleuren onderling kunnen per doel verschillen. Bij alle corporate communicatieve uitingen domineren de hoofdkleuren donkerblauw en wit.

De accentkleuren oranje-rood en lichtblauw werken ondersteunend en hebben een meer illustratieve functie. Voorbeelden:
- een overwegend witte opmaak past vaak beter bij zakelijke uitingen waarbij uitbundig kleurgebruik ten koste gaat van de functionaliteit (rapporten, verslagen, elektronische nieuwsbrieven)
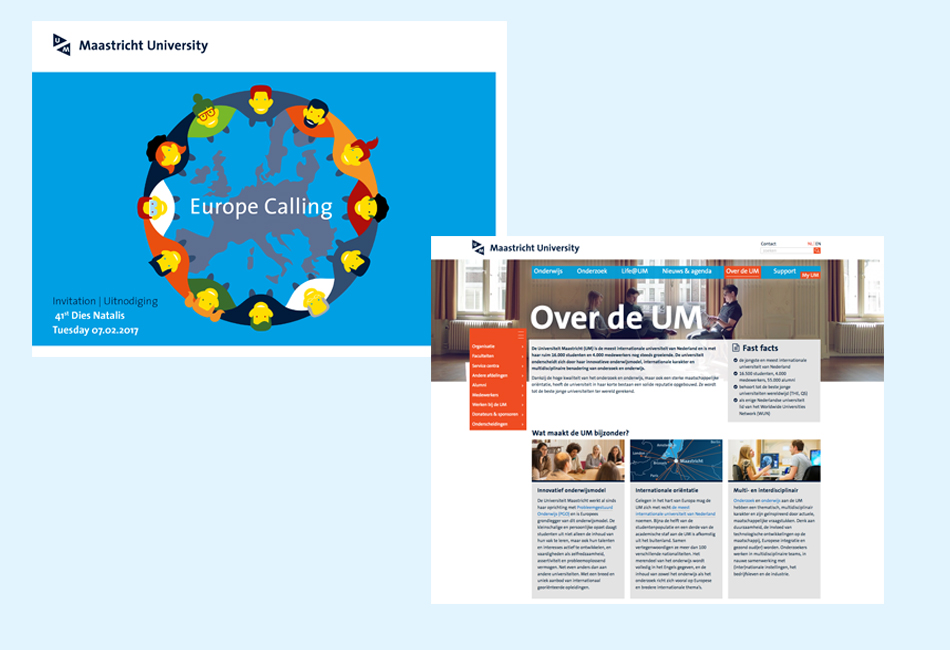
- daarentegen is een overwegend donkerblauwe opmaak met accentkleuren beter geschikt voor wat meer stijlvollere, imagoversterkende uitingen (uitnodigingen en jaarverslagen)
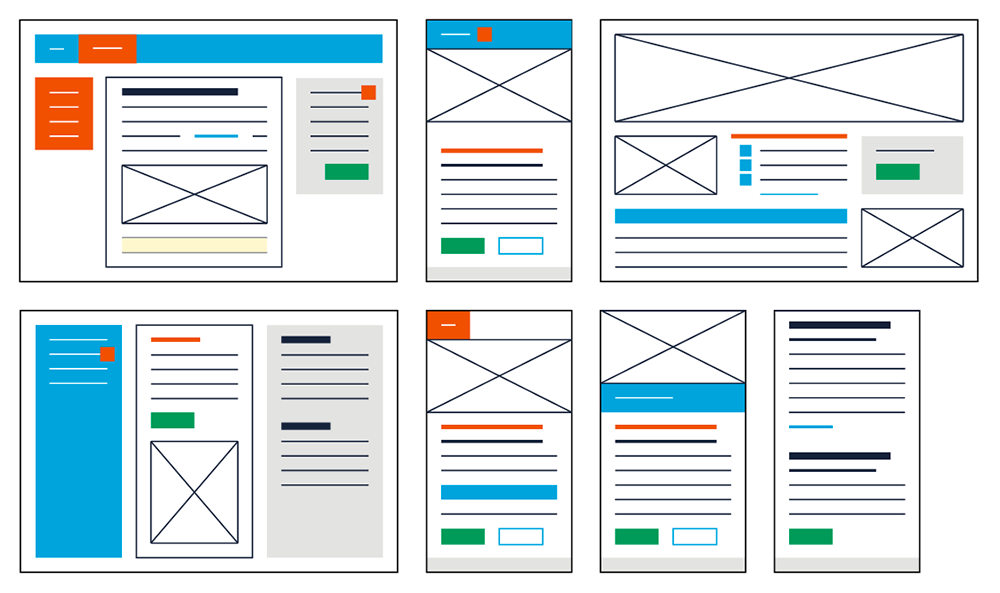
The following image shows the target group colours (bachelor's orange and master's red) applied within the context of the four basic colours:

Zwart/wit
Bij zwart/wit uitingen moet het logo altijd in het zwart op een witte ondergrond staan. Voor de overige kleuren ligt de vertaling naar zwart/wit niet vast. Echter een bestaande full-color uiting kan niet zomaar in grijswaarden vertaald worden. Dit omdat de oorspronkelijke functionele/contrasterende kleuren bij een automatische omzetting naar grijswaarden een heel ander beeld kunnen opleveren. Zwart/wit uitingen dus altijd apart ontwerpen, ook als hiervan al een full-color versie bestaat.

Monochroom en duotone
Monochrome uitingen (alles in één kleur) moeten altijd in de UM hoofdkleur donkerblauw (PMS 295) uitgevoerd worden. Hiervoor gelden dezelfde instructies zoals vermeld bij zwart/wit-uitvoeringen.
Duotoon-uitingen moeten altijd in zwart en donkerblauw uitgevoerd worden. In dit geval is het logo altijd donkerblauw.
Digitale communicatie
Digital applications use the same four main colours as printed materials.

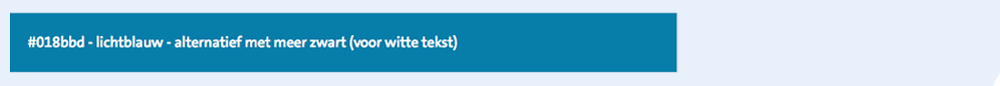
Alternatief licht blauw
Voor optimale leesbaarheid in sommige omstandigheden kan het lichtblauw met een transparante zwarte laag donkerder worden gekleurd.

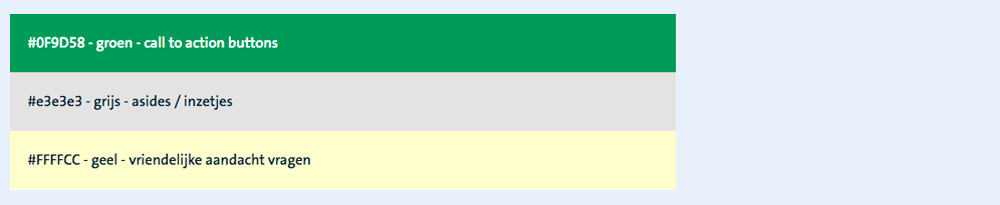
Kleuren voor specifieke functies
Er zijn een aantal kleuren beschikbaar voor praktische toepassingen zoals uitgelichte blokken, call-to-action-buttons en tips.

----------
Kleurverhoudingen
Zonder dat het logo zichtbaar is of de typografie een rol speelt, moet door de verhoudingen van de kleuren al duidelijk zijn dat de UM de afzender is.

----------
Kleur en contrast: webrichtlijnen
De publieke websites van de Universiteit Maastricht moeten voldoen aan de AAA richtlijnen voor webtoegankelijkheid. Dit betekent onder andere dat de contrasten groot genoeg moeten zijn bij het gebruik van tekst op een gekleurde achtergrond (wit is ook een achtergrond kleur): check met deze tool.
Er zijn regels voor teksten groter dan 18px en teksten kleiner dan 18px.
Deze regels zijn heel strict en zijn moeilijk toe te passen binnen de kaders van de huisstijl kleuren van de UM. Het is heel moeilijk om aan alle webrichtlijnen te voldoen. Maar dit neemt niet weg dat je je content zo toegankelijk mogelijk moet maken. De webrichtlijnen voor kleur gaan over contrast. Gebruik kleur en contrast om ervoor te zorgen dan gebruikers de navigatie snappen, mogelijke acties begrijpen en de inhoud goed kunnen lezen. Dit heeft niet alleen met kleur te maken, maar ook met tekst: ben duidelijk in kleur en tekst.